-

BLOG
知る。残す。伝える。

現場で使えるのかという感じですが
SVG animationを勉強中ですので、備忘録です。
「Adobe Capture CC」と「vivus.js」を使ってみたかった!
アイデア次第で使えそうだなと思います。
関連記事
Illustratorでデータを作りsvgアニメーションで文字を書いてみた【手書き風編】

※Chrome推奨
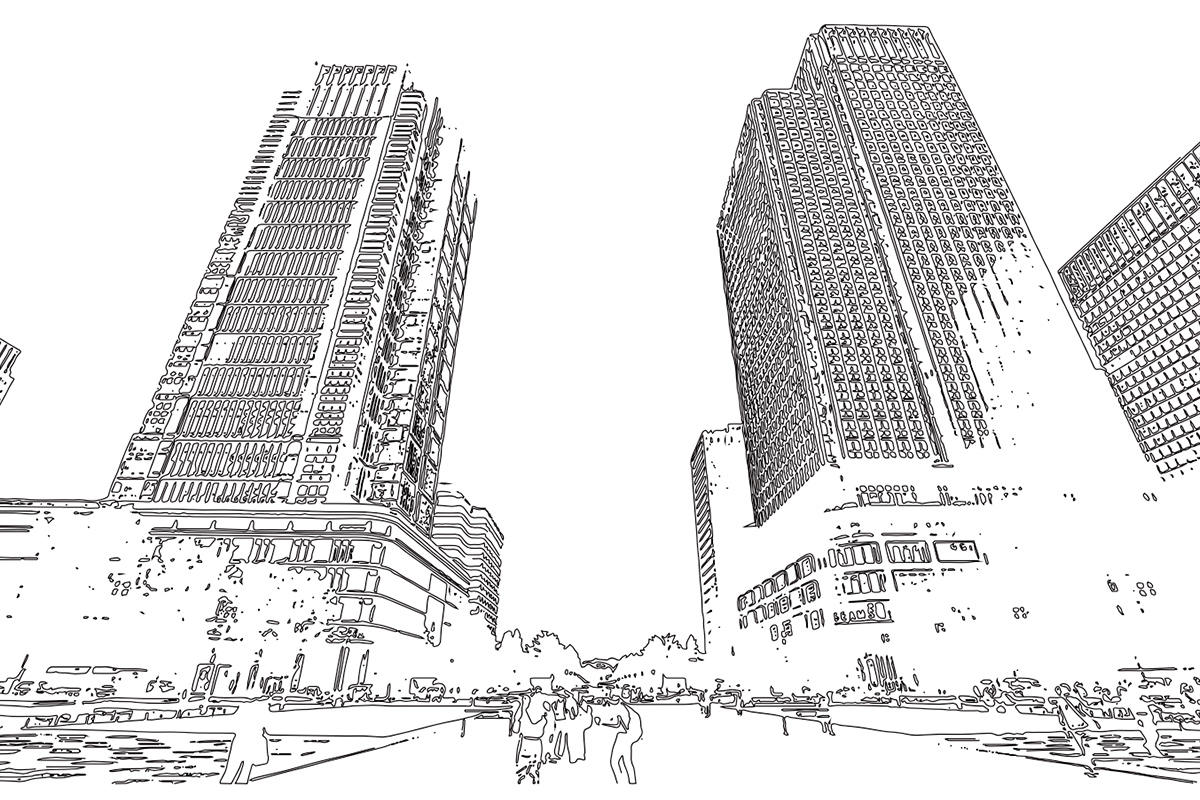
今回はビルの写真にしました。(ビルが好きなんです in 東京)
※ベクターに変更するためできるだけ輪郭がわかりやすい写真がいいと思います。

iosにAdobe Capture CCをダウンロード。

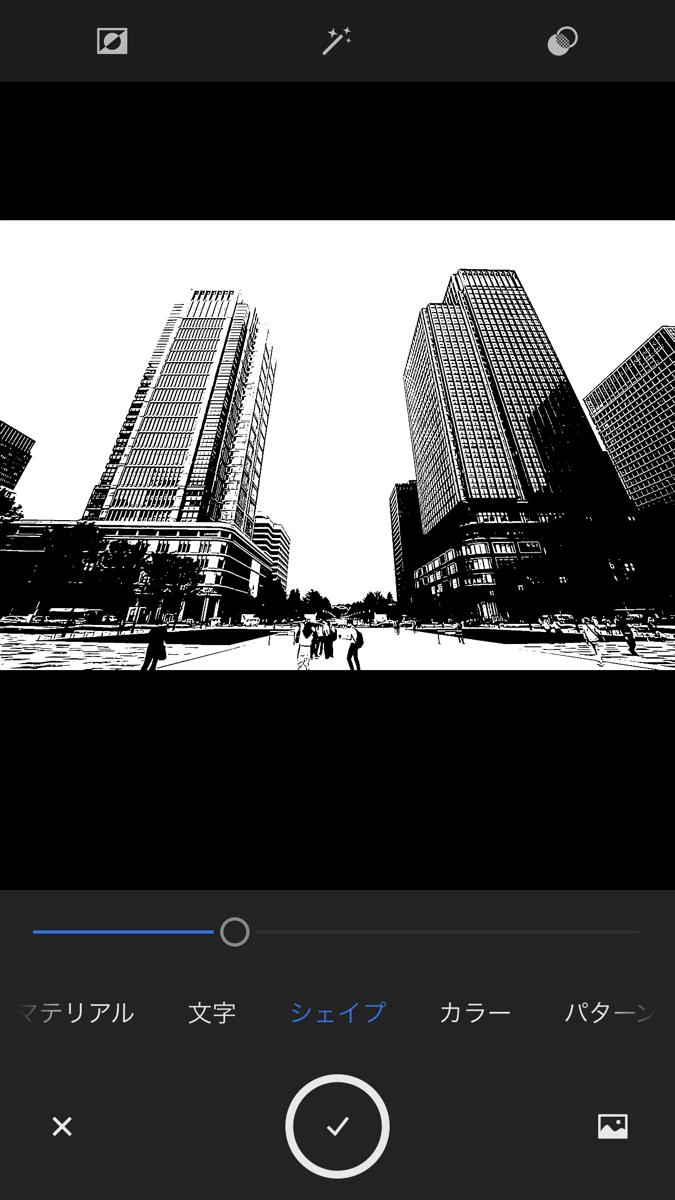
選んだ写真を取り込みベクターへ変更。

保存すると自動的にCCライブラリに保存されます。(Adobe Creative Cloudと連携が前提です)
Illustratorを開き、CCライブラリより先ほど保存したベクターデータをsvgで書き出す。

線を際立たせたかったので塗りと枠線を反転させました。

今回はCDNを読み込んで実装しました。
ひとまずコードです。
DOCTYPEなどは割愛します。
<div id="building"></div> <img src="img/building.jpg"> <script src="https://cdnjs.cloudflare.com/ajax/libs/vivus/0.4.4/vivus.min.js"></script> <script src="https://ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js"></script>
#building,img{
max-width: 800px;
position: absolute;
left:0;
right:0;
top:5vw;
margin:auto;
}
img{
width:100%;
top:0vw;
opacity: 0;
transition: 2s;
}
.cls-1{
fill:none;
stroke:#040000;
stroke-miterlimit:10;
}
new Vivus('building',//id名
{
file: 'img/building.svg', //SVGファイルのパス
type: 'sync', //描画タイプの指定
start: 'autostart', //描画開始のタイミング
duration: 100, //秒数指定
animTimingFunction:Vivus.EASE //イージング
},function(){//アニメーション終了後
$("img").css({
"opacity":"1"
});
$("svg").fadeOut();
});
一つ目はSVGを読み込むためのdivでのid付与です。
二つ目はSVGanimation終了後に表示する画像です。
<div id="building"></div> <img src="img/building.jpg">
一つ目はCDNのvivus.jsです。
二つ目はjQueryです。
<script src="https://cdnjs.cloudflare.com/ajax/libs/vivus/0.4.4/vivus.min.js"></script> <script src="https://ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js"></script>
下記はsvgのpathに対してのCSSです。
下記以外は任意です。
.cls-1{
fill:none;
stroke:#040000;
stroke-miterlimit:10;
}
設置方法やオプション等記載してあるので参考にしました。
Adobe Capture CCですがさすがAdobe。連携のしやすさが最高です。
今回は写真をベクターにしましたが、紙にイラストを描いたものを写真を撮ってベクターに変えることもできそうです。
vivus.js、初めて触りましたがオプション等豊富なようなので掘り下げようと思います。
ダイナミックに描画したかったので大きい写真を使用しましたが少し重たいというか、消費電力が多いよう。。
圧縮方法も勉強しよう。
いろいろと面白い表現ができる・・・かも・・・?
© Copyright 2020 NIAR All rights reserved.