-

BLOG
知る。残す。伝える。


最近 7年ほどお世話になったsublime textからついにVSCodeに乗り換えた。
まだ乗り換えたばかりなのでレビューはもっと使い倒してからにする。
VSCodeにはLive Serverというコーディングがリアルタイムにブラウザに反映するスバラなプラグインがあるらしい。
html css javascriptの場合は、プラグインをインストールするだけだったので割愛。
phpを使うのでとにかくMAMPでLiveServerを使いたかったのです
尚、MAMPはインストール済みでローカル環境もあることを前提とします
(1)VSCodeで「LiveServer」をインストール
(2)MAMPの作業ディレクトリ配下に.vscode/settings.jsonを配置
(3)Chromeの拡張機能「Live Server Web Extension」をインストール
(4)上記ができたらVSCode、MAMP再起動して、確認してみる
(5)VSCodeで「PHP のインストールが見つからないため、検証できません。PHP実行可能ファイルを構成するには、設定 ‘php.validate.executeablePath’ を使用します。」が出た場合
1.VSCode起動
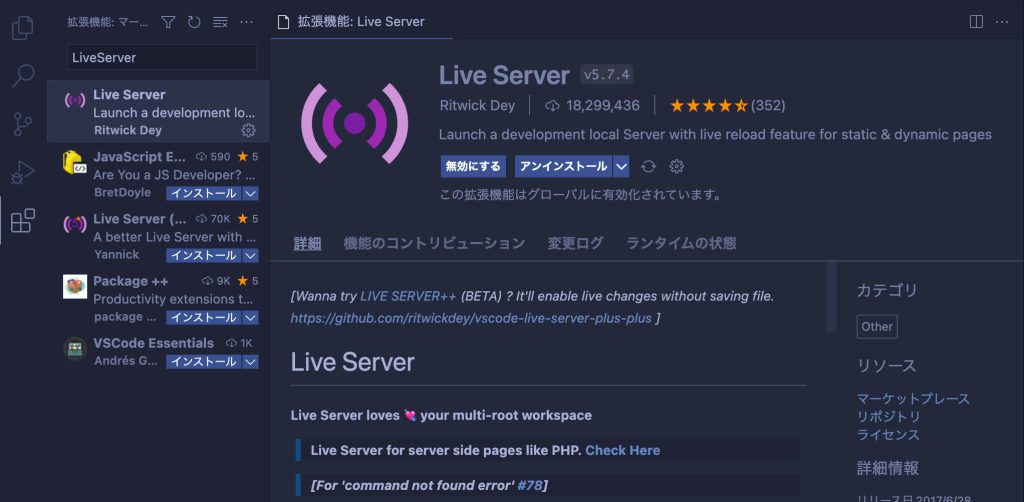
2.左のナビの「拡張機能」をクリック(上から5個目)
3.検索で「LiveServer」、インストール(インストールしたら勝手に有効になる)

作業ディレクトリがhogeとする
hoge/.vscode/settings.jsonファイルを作成
※不可視ファイルを表示しておく
settings.json
{ // Mainly for static files "liveServer.settings.useWebExt": true, // This means that you change your real URL (current PHP url) // to another URL (which Live Sever starts). "liveServer.settings.proxy": { "enable": true, "baseUri": "/", "proxyUri": "http://localhost:80" // ローカルでのアドレス }, }
1.MAMP起動、http://localhost:80(自分のローカルアドレス)をChromeで開く
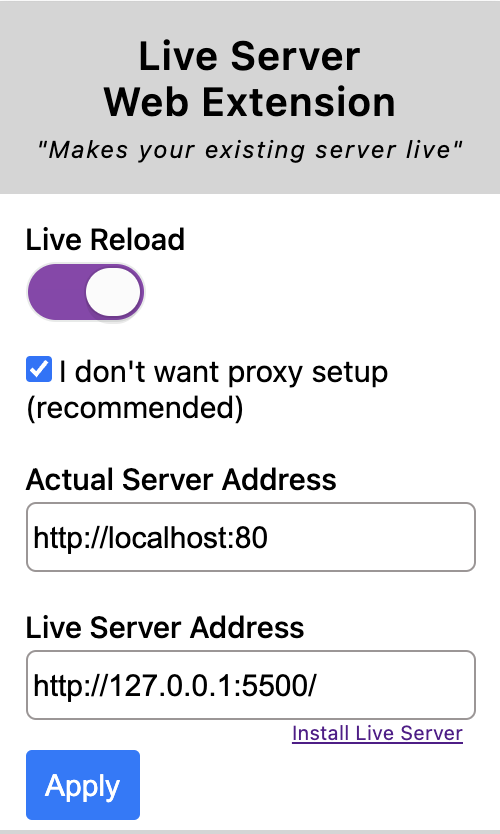
2.インストールしたChromeの拡張機能「Live Server Web Extension」をクリック
→Actual Server Addressにローカルでのアドレス「http://localhost:80」を入力
→Live Server AddressにLive Serverのローカルでのアドレスを「http://127.0.0.1:5500/」入力
→「Apply」をクリック
→上にある「Live Reload」をオンに
※最後にLive Reloadをオンにしないとうまく作動しなかった(当たり前っちゃ当たり前だが)

3.VSCodeを起動→ファイル > 開く > hoge(作業ディレクトリ)>index.php
※ここから開かないとLiveServerできない
4.VSCodeの下のバーにある「Go Live」をクリック
5.予め開いておいたhttp://localhost:80を見ながらファイルを編集してみる
→編集したら勝手にリロードして反映される(成功!!!!)
VSCodeにPHPの場所を教えてあげないといけないっぽい
ユーザのsettings.jsonで
"php.validate.executablePath": "/Applications/MAMP/bin/php/php7.4.21/bin/php"
を追記
パスは自分のMAMPの環境に合わせる。
自宅にコストコで買ったピザとキッシュの冷凍が大量にあります
© Copyright 2024 NIAR All rights reserved.