-

BLOG
知る。残す。伝える。


Webデザインをするとき、先にクライアントにヒアリングをしてからデザインを開始する思います。
今回は勉強のために同じ要素でレイアウトだけを変えてみたら何が変わってどう感じるかやってみました。
<おねがい>
厳密には”デザイン”ではなく、実験的にレイアウトをあれこれ変えてみたりしているだけなので、余白感やマージン、黄金比など計算せず適当に置いています。
ワイヤーフレームに色をつけただけのようなものです。
“デザイン”としては突っ込みどころ満載ですが、そこは流していただけたらと思います。
1)固定トンマナ
2)とりあえずずらしてみた
3)ベタ塗りにして並べてみた
4)画像を背景に入れてみた
5)ベタ塗りにしてかつずらしてみた
6)ベタ塗りやめて線にしてみた
7)全部黒にしちゃった
【カラー】
青と黄色にしました。
派手な方がわかりやすいかなっていう浅はかな理由です。
【フォント】
AXISにしました。
日本語と英語があるので使いやすいかなと思ったのが理由です。
【写真素材】
写真素材で結構左右されるので全て一緒の写真を使いました。

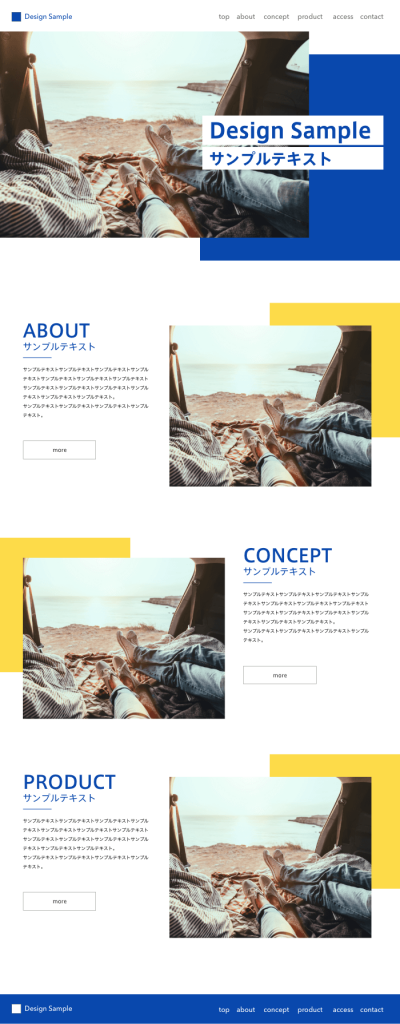
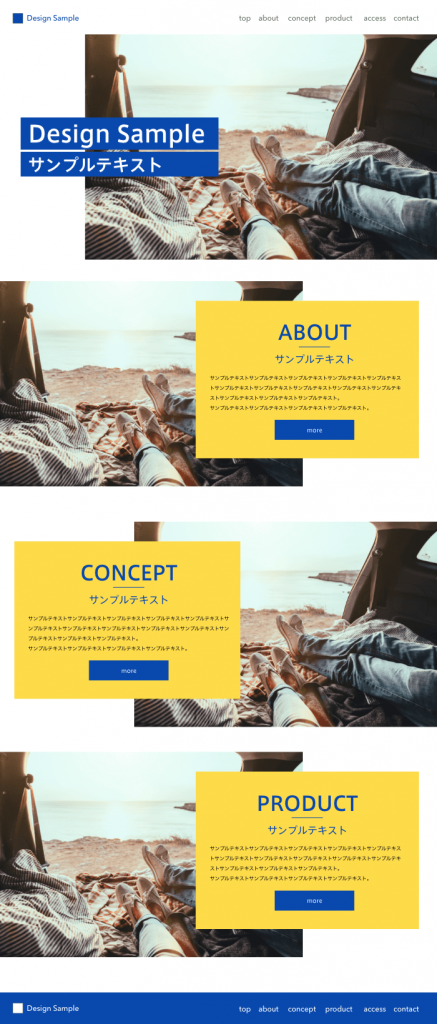
よくあるっちゃあるかなというレイアウト。
テキストは読みやすいし、写真にアクセントで黄色背景があるので、
自然とテキストを読んだ後にしっかりと画像を見るような気がする。

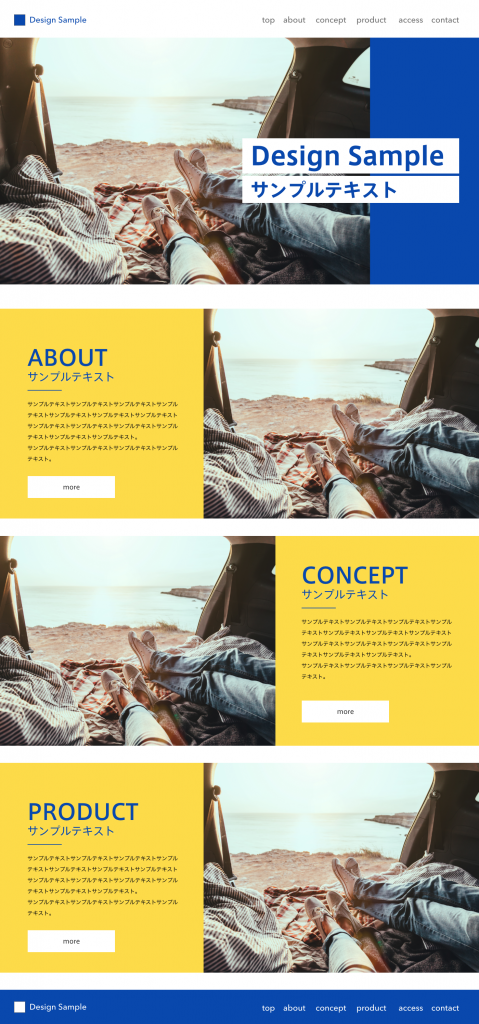
ベタ塗り背景。派手。
急に個性的なちょっと挑戦的な感じ。
ブランドカラーを植え付けるにはいいなと思った。
黄色に目がいくので写真は流し見になるような気がする。

ボタンを青にしたらボタンっぽくなってクリックできそう感が増した。
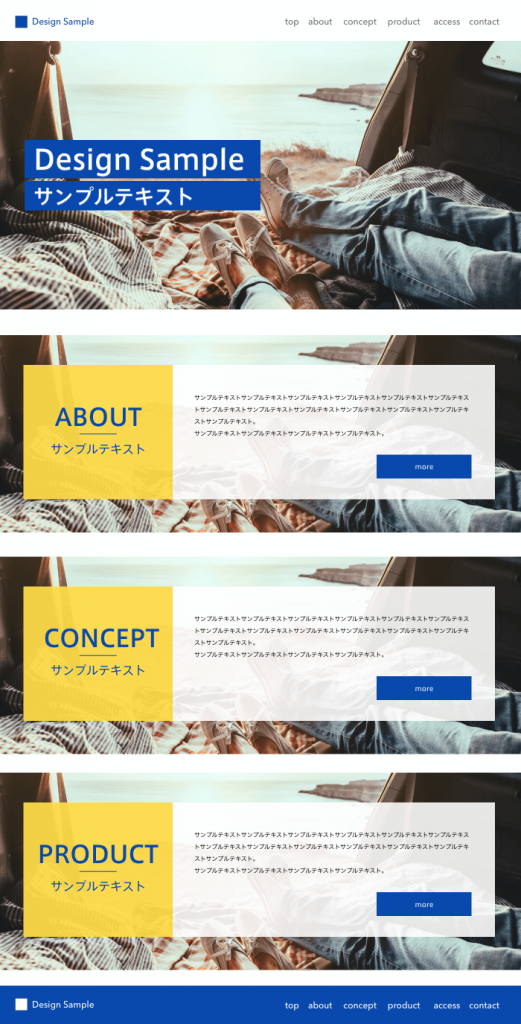
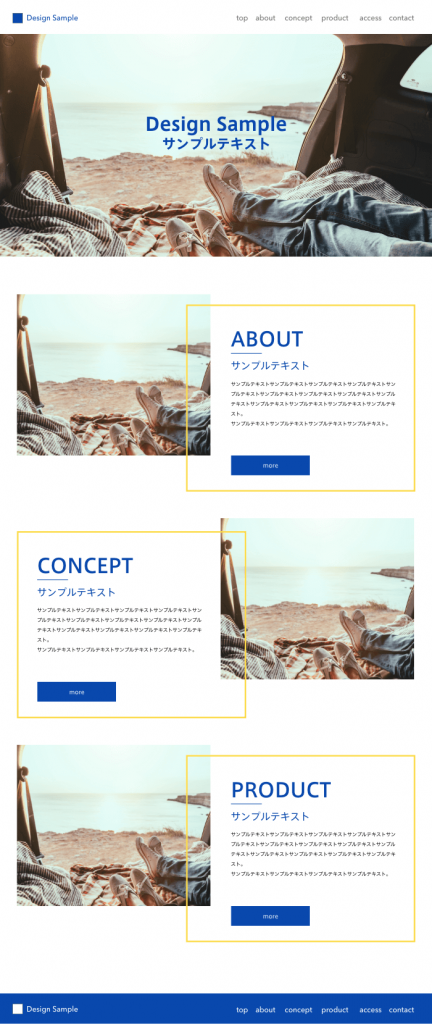
画像はもはやただの飾りになって雰囲気ものだけになる気がする。
相変わらず黄色の主張が強い。

重なってセットになってるからか、
黄色に先に目がいくが、写真もセットでしっかりと見るような気がする。

一気にスタイリッシュ感が出た。
こうなるとボタンに目がいくようになる気がする。
おそるべし”ベタ塗り”。

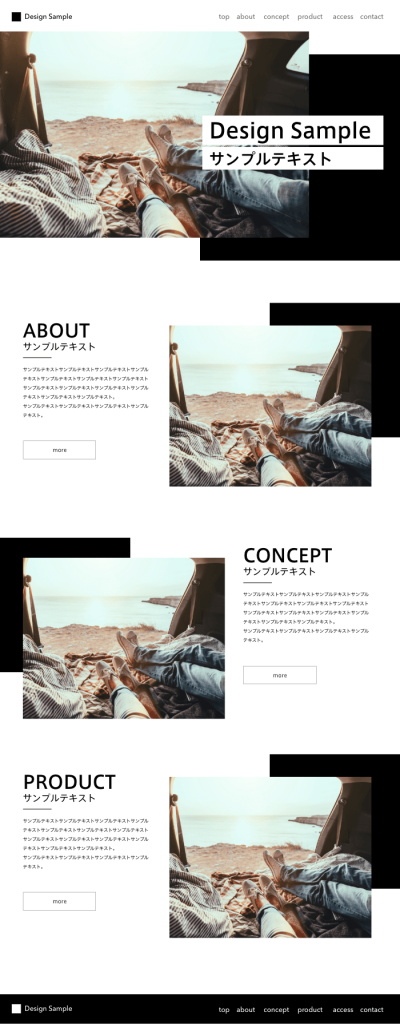
急にクールになった。
黒ベタって主張がかなり強いのでちょっと使うのに勇気がいる。
男性的な雰囲気を感じる。写真もクールな写真に見えてきた。
通常、デザインは目的を決めてから着手しますが、
今回は目的はなくて、なんとなくいろいろやってみて自分がフラットな気持ちでどう感じるのかを研究してみました。
青と黄色って勝手に決めたけど、この色が変わるとまた随分変わるんだろうなと思います。
フォント、ジャンプ率、素材でもまた全然違うんだろうな・・・・
コーディングは答えが見えやすいけど、デザインって無限大。
最近、ひたすらコーディングをしすぎていた感があるので、研究してみました。
参考になれば幸いです。
© Copyright 2020 NIAR All rights reserved.