-

BLOG
知る。残す。伝える。

前回は写真をオブジェクト化して一気に描くというのをやってみました。
前回記事
Adobe Capture CCで写真をベクターに変更し、vivus.jsを使ってSVG animationをやってみた
今回は文字を手書き風に書いてみました。

See the Pen SVGanimatioon by Kobayashi Yuka (@kobayashiyuka) on CodePen.36002
1.Illustratorでsvgデータを作る
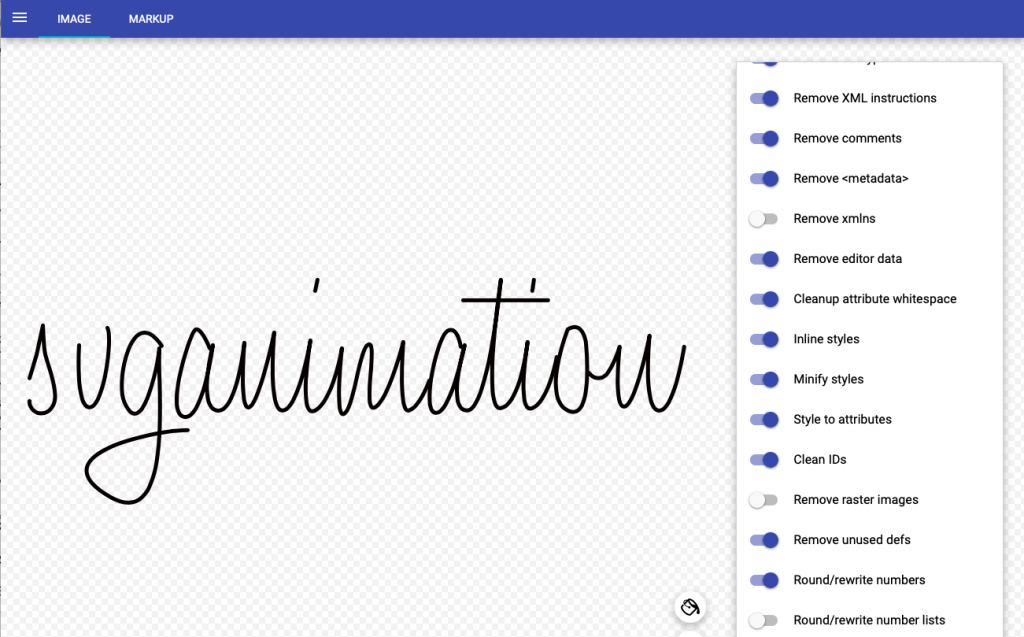
2.SVGデータ圧縮する
3.vivus.jsで実装
4.CSSでパスの色を変えてみる
その工程1)〜4)です。


テキストデータではオブジェクト化となり線と背景で書き出されるため手書き風はできませんでした。
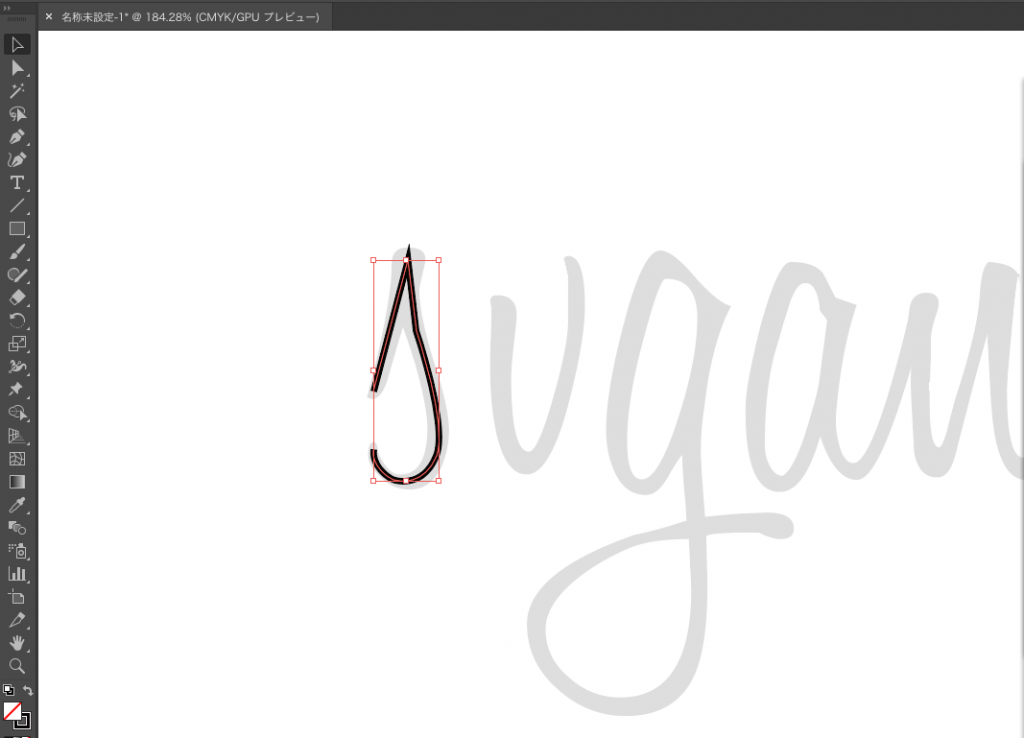
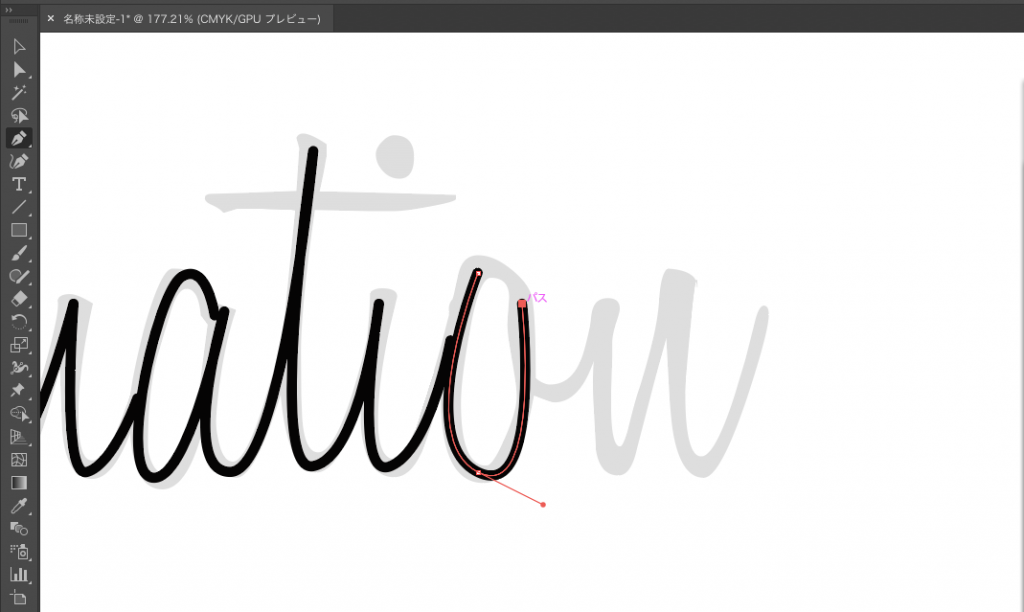
パスツール系(鉛筆ツール、曲線ツール、パスツール)で書きます。

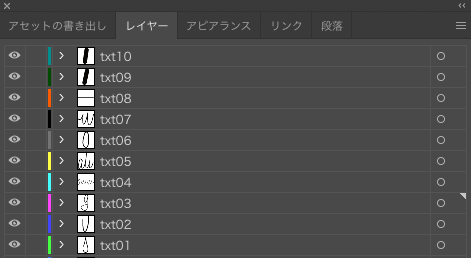
・書き順はレイヤーの下から描画されるので完成時を想像して、あらかじめレイヤーに分ける
・レイヤー名はそのままIDとして書き出されるため、あらかじめ設定しておく(のちにCSSで色を設定)

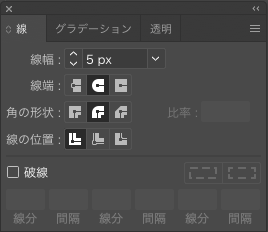
・線端を整える

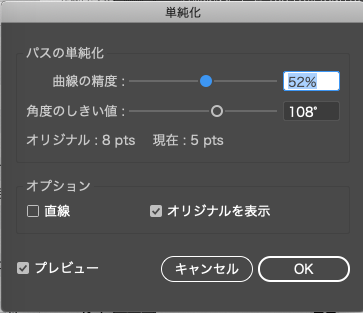
・オブジェクト→パス→単純化でより手書き風に整える

オブジェクト→アートボード→オブジェクトに合わせる
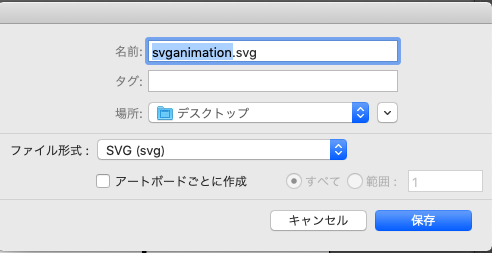
ファイル→別名で保存→svg


ブラウザ上で圧縮できるのとデフォルトと見比べられるためおすすめ

その工程1)〜3)です。
<script src="https://cdnjs.cloudflare.com/ajax/libs/vivus/0.4.4/vivus.min.js" type="text/javascript"></script> <script src="https://ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js"></script>
<svg id="svganimation" xmlns="http://www.w3.org/2000/svg" viewBox="0 0 837.8 295.1"> 〜〜〜〜〜〜〜〜〜〜 </svg>
new Vivus('svganimation',//2)で付与したID名を書く
{
type: 'oneByOne', //1パスずつ書く
start: 'inViewport', //ビューポート内に表示されたらスタート
duration: 200, //速さ
animTimingFunction:Vivus.EASE_OUT//イージング
});
CSSを書く and うつす。
svgを書き出したら、svgデータの中にインラインでCSSが勝手に記入されます。
その内容をCSSファイルにうつす。
そして設定したい色のCSSを追加。
勝手に書き出されたCSS
.st2{fill:none;
stroke:#040000;
stroke-width:5;
stroke-linecap:round;
stroke-linejoin:round;
stroke-miterlimit:10;
}
任意のCSS
svg{
width:500px;
position:absolute;
right:0;
left:0;
top:0;
bottom:0;
margin:auto;
}
イラレで設定したレイヤー(id)ごとに色を設定
#txt01 .st2{
stroke:#F97F51;
}
#txt02 .st2{
stroke:#1B9CFC;
}
#txt03 .st2{
stroke:#58B19F;
}
#txt04 .st2{
stroke:#ff0000;
}
#txt05 .st2{
stroke:#B33771;
}
#txt06 .st2{
stroke:#3B3B98;
}
#txt07 .st2{
stroke:#FD7272;
}
#txt08 .st2{
stroke:#FC427B;
}
#txt09 .st2{
stroke:#9AECDB;
}
#txt10 .st2{
stroke:#D6A2E8;
}
See the Pen SVGanimatioon by Kobayashi Yuka (@kobayashiyuka) on CodePen.36002
サイトでちょっとオリジナリティ出したい時に使えそう。
個人的には、
◎ところどころに小さめの動く装飾をつける(星とかお花とか)
→gifアニメ
◎画面を大きく使ったテキストアニメーション(キャンペーンサイトなどのメインビジュアルとか)
→svgアニメ
かなと思いました。たのしい!
参考になれば幸いです。
© Copyright 2024 NIAR All rights reserved.